내가 사용하는 Highend 테마에서
글제목과 메타데이터를 페이지의 중앙에 배치하였다.
블로그를 하면서 글 내용도 중요하지만,
글을 편하게 읽을 수 있게 만드는 것도 중요하다.
CSS를 모르는 사람이 글제목과 메타데이터를
중앙에 배치하는 방법에 대해 알아보자.
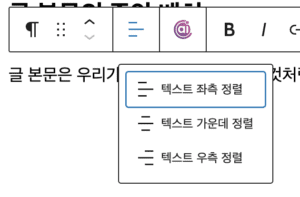
글본문의 중앙 배치
보통 글은 왼쪽에 치우치게 쓰는 경우가 대부분이다.
모바일에서는 왼쪽으로 치우치는 것보다는 나의 경우지만,
중앙이 더 보기에 자연스러운 것 같다.
워드프레스 글의 본문을 중앙이나 왼쪽, 오른쪽으로
배치하는 것은 모두가 너무나 잘 알고 있다.

이런 방식으로
제목도 중앙으로 배치가 되면 편한데 그렇지 않다.
글제목 중앙 배치
우선은 본인이 사용하고 있는 테마의
‘사용자 정의’ 같은 곳에 글 제목(h1)의 위치를
변경할 방법이 있는지 찾아봐야 한다.
보통은 ‘사용자 정의’의 폰트 설정 부분에서
글 제목(h1)의 폰트, 크기, 굵기 등을 설정할 수 있는데
만약 없다면
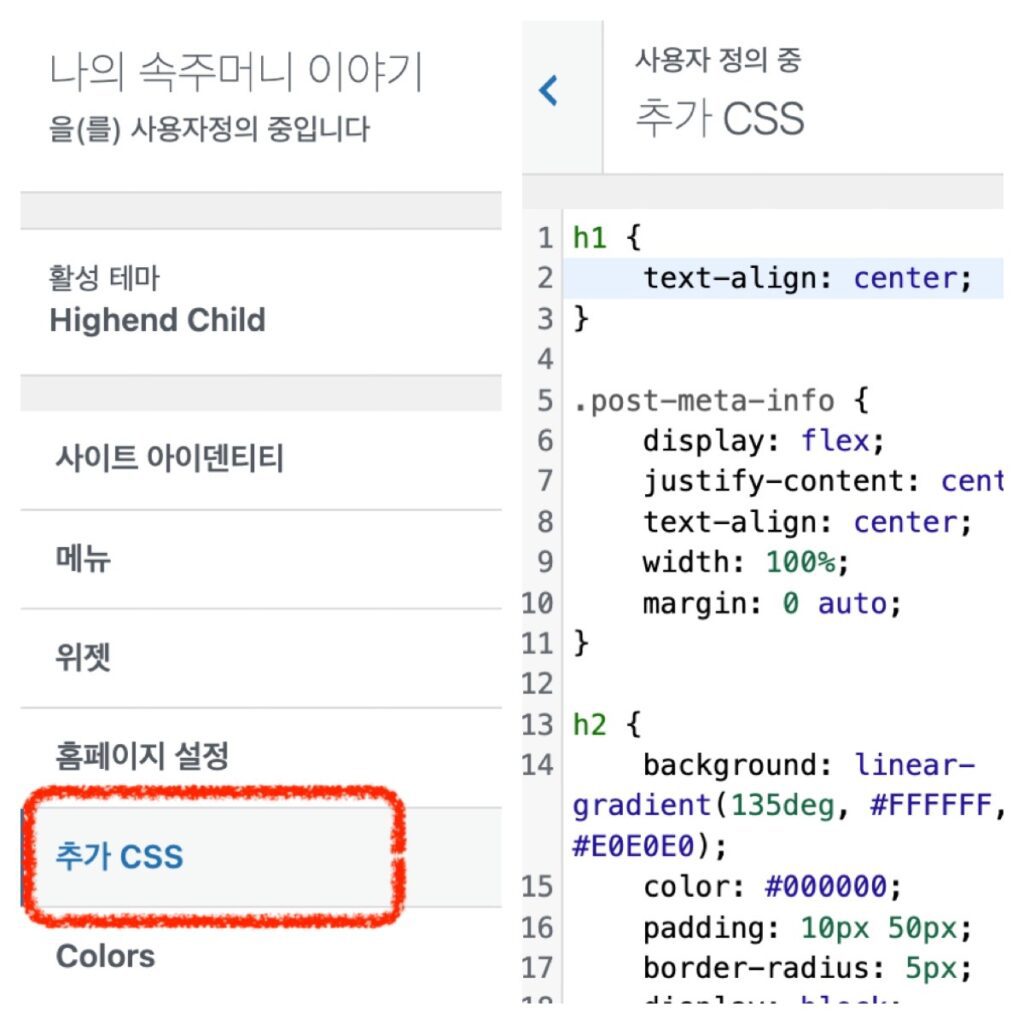
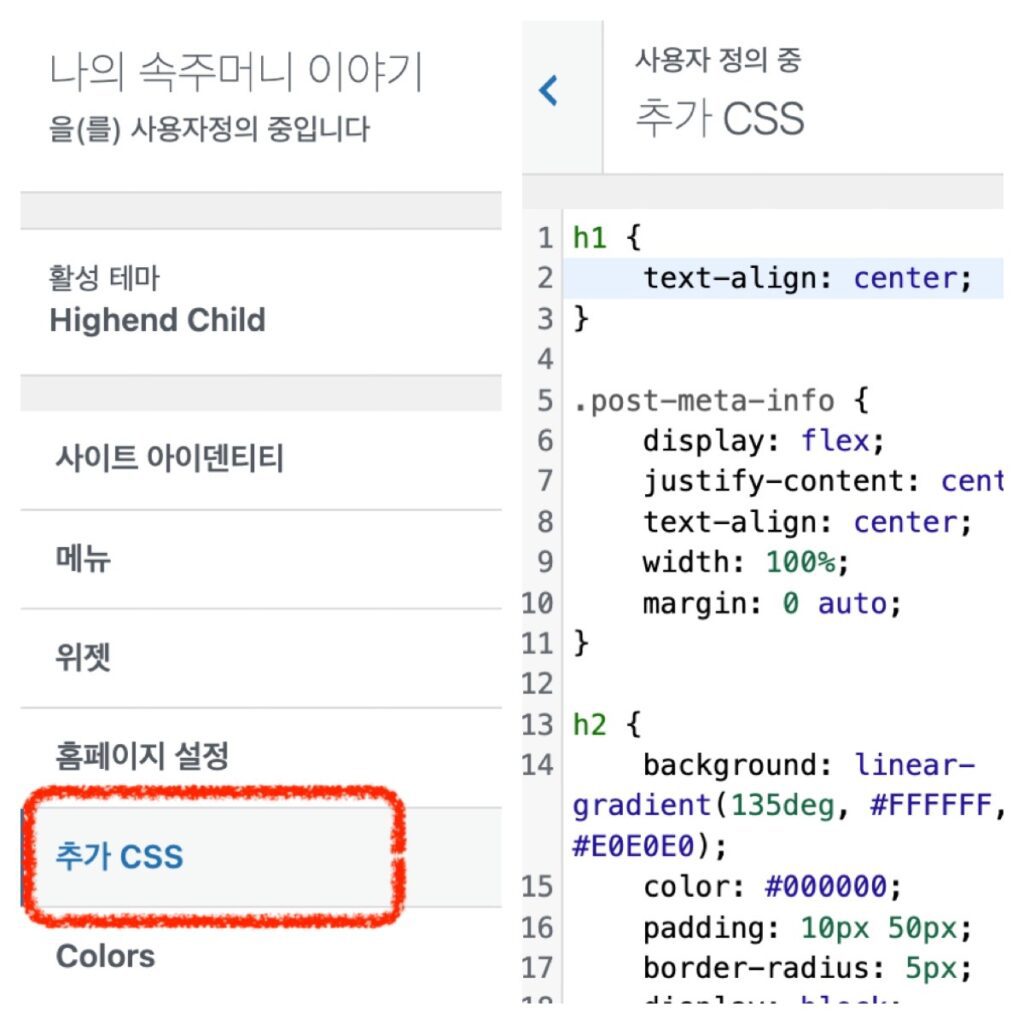
‘사용자 정의 –> 추가 CSS’에 관련 CSS를 넣어주어야 한다.


나같이 CSS에 대해서 모르는 사람은
조금은 당황할 수 있다.
CSS가 뭔지 뭐를 적어 넣어야 바꿀 수 있는지.
검색을 통해서도 충분히 방법을 알 수 있지만,
나는 ChatGPT를 이용해서 이렇게 질문했다.
워드프레스에서 글 작성 중인데
어떻게 하면 제목(h1)이 중앙에 배치될 수 있을까?
chatGPT는 제목이 중앙에 올 수 있도록
친절하게 설명하고 아래와 같이 CSS 코드를 만들어 주었다.
h1 {
text-align: center;
}
이 코드를 ‘추가 CSS’에 복사, 붙여넣기 하면
바로 적용이 된다.
메타데이터 중앙 배치
제목(h1)을 중앙에 배치한 경험으로
메타데이터도 중앙에 배치해 보자.


마찬가지로 chatGPT를 이용하면 되지만,
약간의 난이도 때문에 시간이 필요했다.
처음에는 내가 수정하려고 했던 부분의 이름을 몰랐다.
chatGPT와 대화하면서 ‘메타데이터’라는 것을 알게 되었고
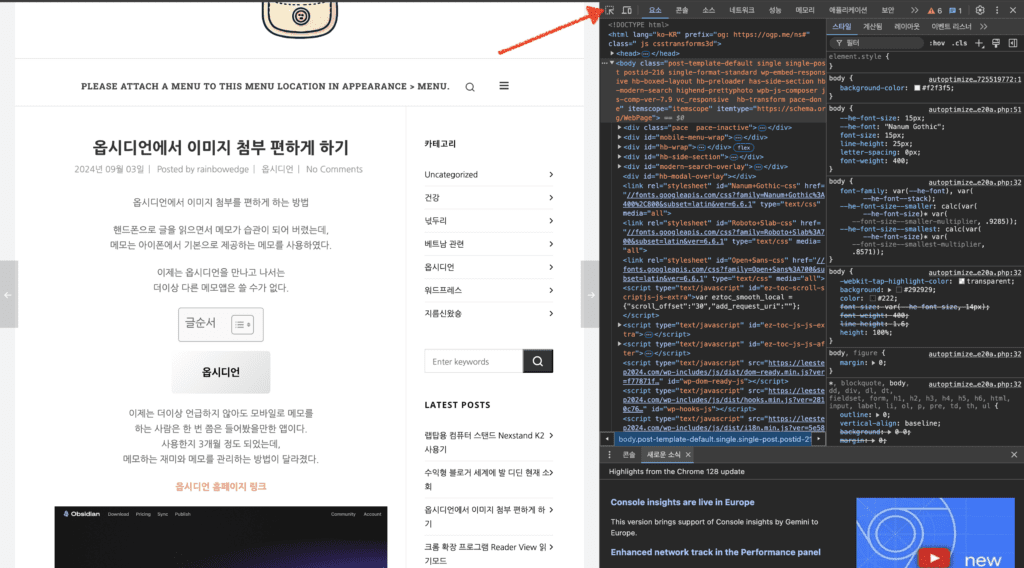
정확히 이해시키기 위해서 스크린샷을 찍어서 질문했다.
위 사진의 붉은색 박스가 ‘메타데이터’이다.
사진과 같이 제목과 정렬되어 있지 않다.
테마에 따라서 ‘메타데이터’에 대한
지정된 문구(?)가 다른 것 같다.
나의 것이 어떤 것인지 알려면
직접 내 블로그에 사용된 언어를 찾아봐야 한다.
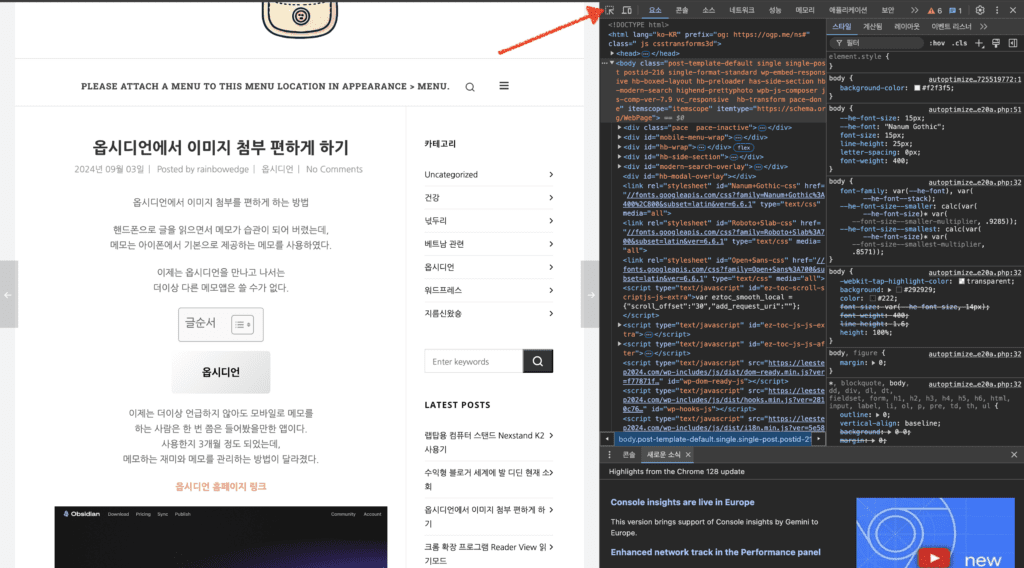
해당 사이트를 열고
키보드 F12 누르면 해당 사이트의 모든 코드를 보여준다.
화살표가 가리키고 있는 부분을
클릭하고 마우스를 페이지 쪽으로 이동하면,
마우스가 가리키고 있는 부분의 코드를 알려준다.


나의 메타데이터가 어떤 문구(?)를 사용하는지 확인하고
그 문구를 기준으로 코드를 만들어 달라고 요청해야
정확히 만들어 준다.
나의 경우는 ‘Post-meta-info’였다.
나에게 만들어준 CSS 코드는 아래와 같다.
.post-meta-info {
display: flex;
justify-content: center;
text-align: center;
width: 100%;
margin: 0 auto;
중앙으로 예쁘게 잘 정렬되었다.


마치며
처음하는 것이라 모든 것이 생소하고 낯설다.
하지만 처음이라 시간이 걸리지만 해보면 된다.
그리고 빨라질 것이다.




Leave a Reply
Your email is safe with us.